Você pode personalizar o Icon Separator da forma que desejar.
É bem simples de usar e o efeito fica lindo no texto.
Abra seu Painel no WordPress, clique em Plugins e depois no botão Adicionar novo.

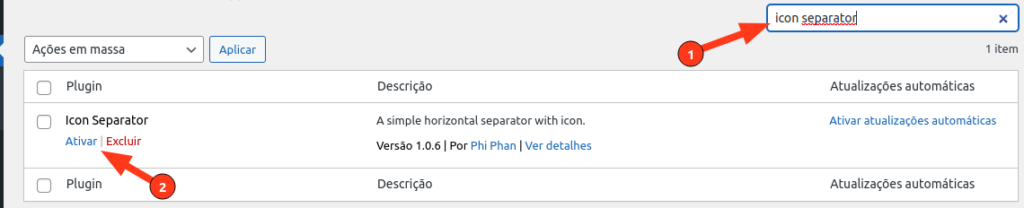
Então, digite na caixa de pesquisa Icon Separator (1) e quando o plugin Icon Separator aparecer na lista, clique no botão Instalar e depois no botão Ativar.

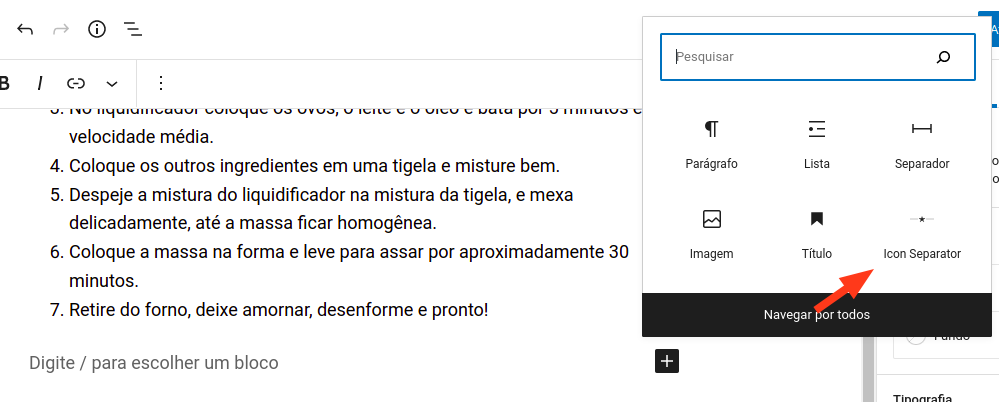
Quando estiver escrevendo seu post, procure por Icon Separator.

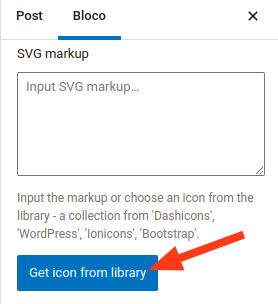
Após selecionar e colocar o Icon Separator no seu post, clique em Icon settings.

Agora clique em Get icon from library para escolher o ícone que desejado.

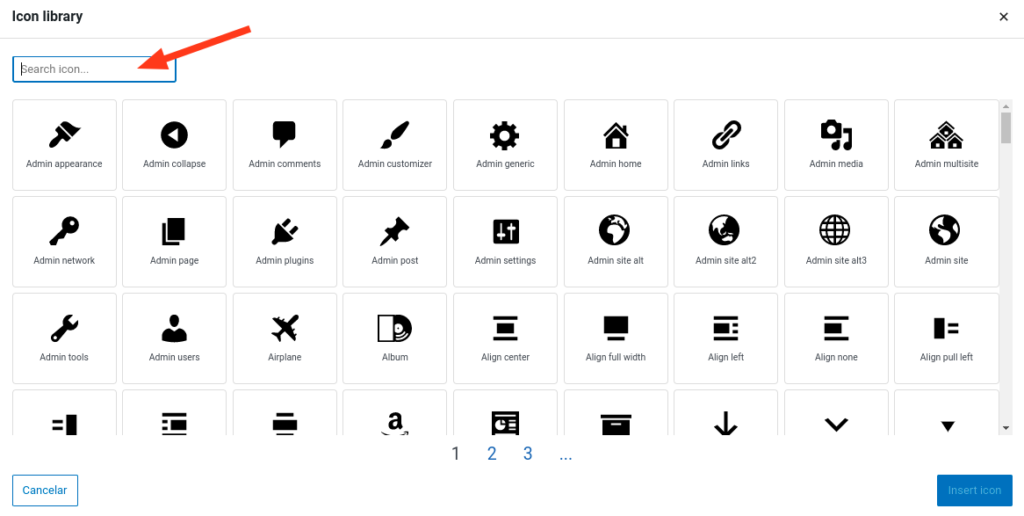
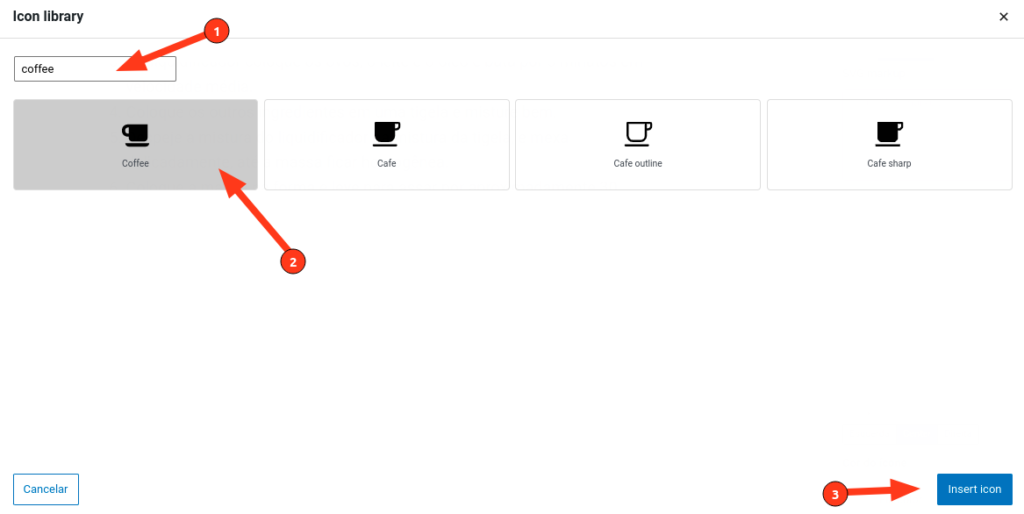
Você pode pesquisar um ícone específico ou escolher entre todos os que estão disponíveis.

Após escolher o ícone, clique nele e depois clique em Insert Icon.

Pronto! Agora você já tem um Icon Separator no seu post.
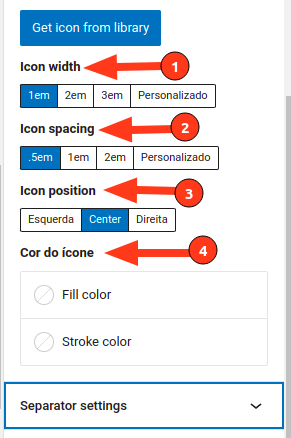
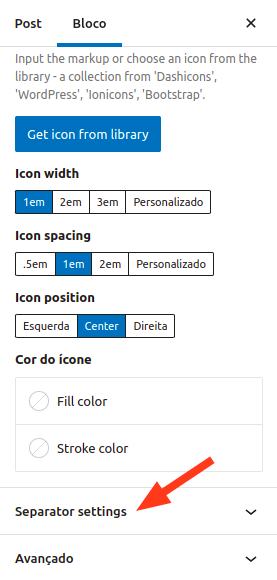
Depois de inserir o ícone desejado, você poderá definir as propriedades do ícone, como o tamanho (1), o espaçamento do ícone em relação a linha divisória (2), a posição do ícone (3) e as cores do ícone e do traço do ícone (4).


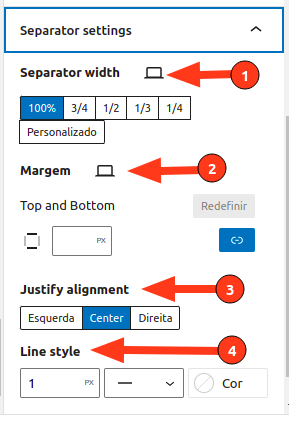
Depois de definir as propriedades do ícone, você também poderá definir as propriedades do do traço, como a largura (1), a margem (2), o alinhamento do traço em relação ao ícone (3) e o estilo de linha, bem como a cor e a grossura do traço (4).

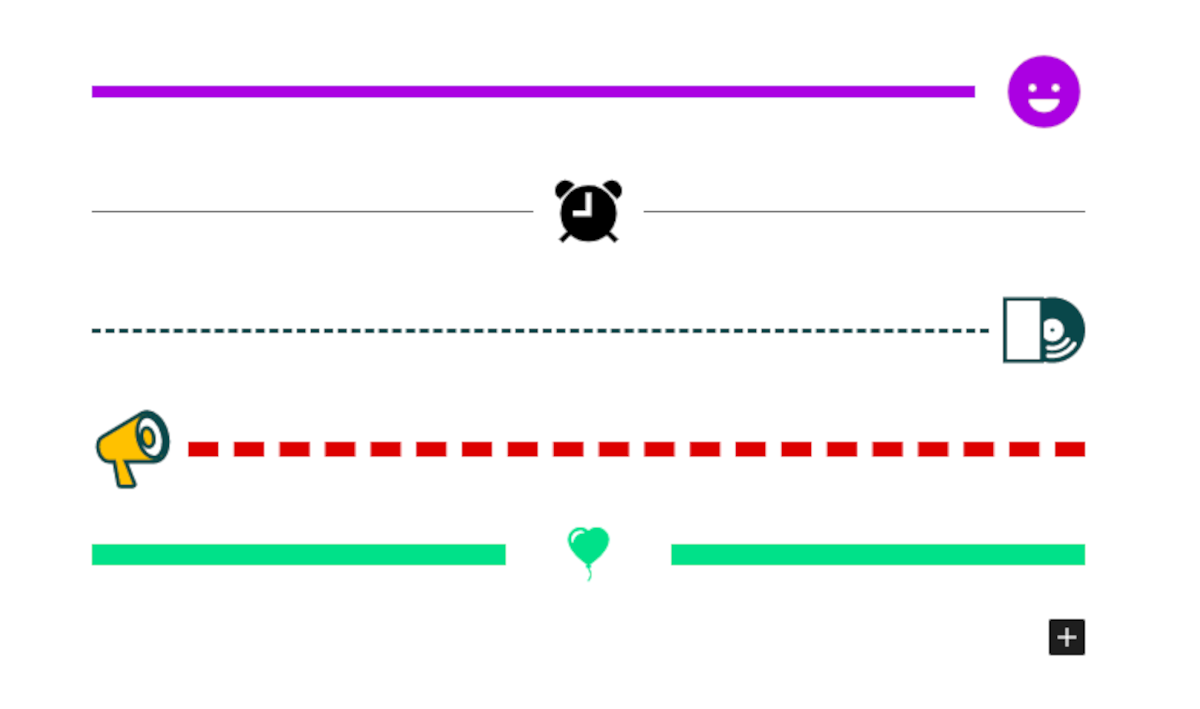
Abaixo, alguns exemplos de personalização do Icon Separator.


Deixe um comentário